Shineyrock
blog
- like 1
Building With the Twitter API: Getting Started

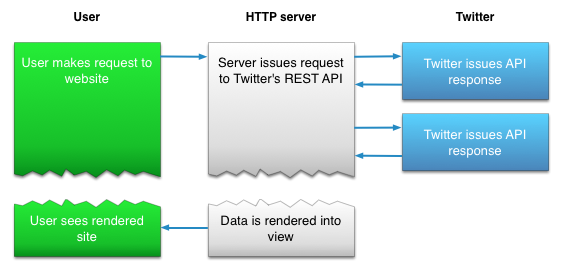
What You'll Be Creating Getting started with the Twitter API may seem a bit complicated, but it’s actually quite straightforward. There are a number of libraries for common languages that make the process quite easy. Twitter’s API documentation has also improved greatly over time.
In March 2013, Twitter began requiring OAuth for all API sessions, and that’s led to improvements for users and developers all round. OAuth’s secure authenticated platform has helped Twitter protect user privacy while improving tracking; this in turn has allowed the company to increase the limits for developers on individual API calls.
This series consists of three parts. Part one will cover:
- an introduction to the Twitter API
- building a database schema for Twitter
- building out a PHP application in the Yii Framework for working with Twitter
Birdcage, our basic Yii Twitter application used in this tutorial, is available to you via open source. If you’d like to learn more about Yii, check out Introduction to the Yii Framework.
Part two of this series will cover:
- authentication with Twitter via OAuth
- processing incoming tweets in the background using the REST API
- posting tweets
Part three will cover use of the real time Twitter Streaming API and the open source Phirehose streaming implementation. While part two processes tweets using the REST API, part three will describe how to build an always-on connection with the Twitter data stream. This may be a new topic for many PHP developers.
Introduction to the Twitter API
For the most part, this series of tutorials will focus on three parts of the Twitter platform:
- OAuth authentication
- the REST API
- the Streaming API
You can read the Twitter API documentation here.
OAuth Authentication
As of version 1.1, the Twitter API now requires OAuth authentication, either application-only authentication or application-user authentication. The latter requires your Twitter user to click through to the Twitter website, sign in with their credentials, and then return to your site. Application-user authentication is required for many user-specific API calls.
In other words, when you begin to access the Twitter API on behalf of a user, your user will be directed to Twitter to authorize your application. Twitter will return tokens which do not expire until the user revokes them. You’ll use these tokens to authenticate your calls on behalf of this user.
The REST API
The most common way to access Twitter data is through the REST API. Using the secure tokens obtained via OAuth, your application makes requests to Twitter for specific data, e.g. the user's home timeline or their own statuses, or a request to post a tweet for a specific user.

The REST API should meet the needs of most Twitter application programmers.
The Streaming API
The Twitter Streaming API allows you to receive tweets and notifications in real time from Twitter. However, it requires a high-performance, persistent, always-on connection between your server and Twitter.
Fortunately, there is a great open-source library called Phirehose by Fenn Bailey which implements most of the Twitter streaming API requirements. We'll review how to set up Phirehose and adapt it to your application in part three of this tutorial.
There are three variations of the Twitter Streaming API:
- The Public Stream. This allows your application to monitor public data on Twitter, such as public tweets, hashtag filters, etc.
- The User Stream. This allows you to track a user's tweet stream in real time. Part three of this tutorial will focus on the user stream.
- Site Streams (require prior approval from Twitter). Site streams allow your application to monitor real-time Twitter feeds for a large number of users.
The job of your streaming implementation is to log the incoming events as quickly as possible and process them in the background using the REST API as necessary to harvest deeper data. Twitter sometimes calls this gathering of deeper data about events "hydrating".
Use of the REST API is subject to various rate limits by Twitter. It’s important to be a responsible user of Twitter’s API by planning limits to your activity within your application and monitoring the API rate limit responses. The Streaming API doesn't have rate limits since data is pushed to your server as it comes in.
Building a Database Schema for the Twitter API
While Twitter from a distance seems simple, it’s actually a very deep and complex data stream including the always growing timeline, relationships between users, mentions, notifications, favorites, lists, geolocation, multimedia, places, et al.
As a developer you have to decide which of this data is most important to your application to store in your own database. A minimalist approach may serve you well. The Twitter API is flexible enough that you can always go back and expand (or hydrate) the data related to the events you store.
Birdcage is a free, open-source, Yii-based application which implements the Twitter API framework for the purposes of this tutorial. If you're not familiar with Yii, please read my Introduction to the Yii Framework. Even if you're unfamiliar with Yii, the individual PHP code segments in this tutorial should be quite easy to follow.
If you wish to see a Twitter API implementation in basic PHP, check out Adam Greene's 140Dev. He's done a great job providing a basic platform for Twitter API access. His book Twitter API Engagement Programming has a creative take on using the Twitter API to organically build your influence on Twitter.
One of the benefits of Birdcage and the Yii Framework code is that we can use Yii's scaffolding component, Gii, to generate a web user interface for the basic application in minutes—something that you just can't do in basic PHP.
As a Yii application, Birdcage uses ActiveRecord database migrations to build its database. Database migrations make it possible to programmatically build and extend our schema. This is especially useful if you implement a minimalist consumption of the Twitter API and later choose to expand what you gather.
I'll walk you through several examples of constructing the database schema in Yii and the power of its web-based scaffolding constructor, Gii.
If you'd like to try out the Birdcage code on your own, please visit my site for a complete walk-through of installation instructions.
First, we’ll create an account table to store the OAuth tokens and secrets from Twitter for the accounts we wish to log in for. These accounts are linked to the registered user in the user table by our internal
user_id.From the command line, we'll tell Yii to create a new table migration for Twitter accounts:
./app/protected/yiic migrate create create_account_table.We'll complete the migration manually like this:
<?php class m140911_212834_create_account_table extends CDbMigration { protected $MySqlOptions = 'ENGINE=InnoDB CHARSET=utf8 COLLATE=utf8_unicode_ci'; public $tablePrefix; public $tableName; public function before() { $this->tablePrefix = Yii::app()->getDb()->tablePrefix; if ($this->tablePrefix <> '') $this->tableName = $this->tablePrefix.'account'; } public function safeUp() { $this->before(); $this->createTable($this->tableName, array( 'id' => 'pk', 'user_id' => 'integer default 0', 'screen_name' => 'string NOT NULL', 'oauth_token' => 'string NOT NULL', 'oauth_token_secret' => 'string NOT NULL', 'last_checked' => 'TIMESTAMP DEFAULT 0', 'created_at' => 'DATETIME NOT NULL DEFAULT 0', 'modified_at' => 'TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP', ), $this->MySqlOptions); $this->addForeignKey('fk_account_user', $this->tableName, 'user_id', $this->tablePrefix.'users', 'id', 'CASCADE', 'CASCADE'); } public function safeDown() { $this->before(); $this->dropForeignKey('fk_account_user', $this->tableName); $this->dropTable($this->tableName); } }To have Yii run the migration which will construct the SQL table, we do this:
./app/protected/yiic migrate up.You'll see something like this:

We can use Gii, Yii's web-based scaffolding generator, to build our model view controllers for the database.

In my development environment, I point my web browser to
localhost:8888/twitter/app/gii, type in my Gii password (stored in mytwitter.inifile), and choose Model Generator:
It only takes a second and should show this success message:

The model code Gii generates can be used to build a variety of methods related to the Account table. But Gii can also generate the beginnings of the web user interface for managing Twitter accounts.
Click on Bootstrap Generator, specify the Account model, and Gii will build out the scaffolding for your Account web user interface:

The resulting code creates a default model view controller user interface which looks something like this:

Using Yii Active Record Migrations and Gii is an extremely powerful timesaver for building out a basic web user interface. Once the default scaffolding code is in place, it's straightforward to customize and extend it.
Next, we’ll build the database tables for storing Twitter data, including our
Twitter_Userand Tweet tables. Here's theTwitter_Usertable:$this->createTable($this->tableName, array( 'id' => 'pk', 'twitter_user_id' => 'bigint(20) unsigned NOT NULL', 'screen_name' => 'string NOT NULL', 'name' => 'string DEFAULT NULL', 'profile_image_url' => 'string DEFAULT NULL', 'location' => 'string DEFAULT NULL', 'url' => 'string DEFAULT NULL', 'description' => 'string DEFAULT NULL', 'followers_count' => 'int(10) unsigned DEFAULT NULL', 'friends_count' => 'int(10) unsigned DEFAULT NULL', 'statuses_count' => 'int(10) unsigned DEFAULT NULL', 'time_zone' => 'string DEFAULT NULL', 'created_at' => 'DATETIME NOT NULL DEFAULT 0', 'modified_at' => 'TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP', ), $this->MySqlOptions); $this->createIndex('twitter_user_id', $this->tableName , 'twitter_user_id', true);Here's the Tweet table:
$this->createTable($this->tableName, array( 'id' => 'pk', 'account_id'=>'integer default 0', 'twitter_user_id'=>'bigint(20) unsigned NOT NULL', 'last_checked' => 'TIMESTAMP DEFAULT 0', 'tweet_id' => 'BIGINT(20) unsigned NOT NULL', 'tweet_text' => 'TEXT NOT NULL', 'is_rt' => 'TINYINT DEFAULT 0', 'created_at' => 'DATETIME NOT NULL DEFAULT 0', 'modified_at' => 'TIMESTAMP DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP', ), $this->MySqlOptions); $this->createIndex('tweet_id', $this->tableName , 'tweet_id', true); $this->addForeignKey('fk_tweet_account', $this->tableName, 'account_id', $this->tablePrefix.'account', 'id', 'CASCADE', 'CASCADE'); $this->addForeignKey('fk_tweet_user_id', $this->tableName, 'twitter_user_id', $this->tablePrefix.'twitter_user', 'twitter_user_id', 'CASCADE', 'CASCADE');Notice that we use a foreign key relation to the
TwitterUsertable. Gii smartly builds relations for us in the Tweet model:public function relations() { // NOTE: you may need to adjust the relation name and the related // class name for the relations automatically generated below. return array( 'hashtags' => array(self::HAS_MANY, 'Hashtag', 'tweet_id'), 'mentions' => array(self::HAS_MANY, 'Mention', 'tweet_id'), 'account' => array(self::BELONGS_TO, 'Account', 'account_id'), 'twitterUser' => array(self::BELONGS_TO, 'TwitterUser', 'twitter_user_id'), 'urls' => array(self::HAS_MANY, 'Url', 'tweet_id'), ); }Yii Active Record then automatically manages joins for us. Thus, you can reference TwitterUser properties in your queries with code such as echo
$tweet->twitterUser->profile_image_url.In general, Birdcage is intended as a simple framework that you might expand on your own. I did not make great attempts here to minimize storage space based on Twitter size definitions or to optimize relations within the schema. I primarily designed this for personal use.
Twitter pre-parses tweets into what it calls entities, which help filter out metadata for you. These are divided into Mentions, URLs, and Hashtags.
Mentions
When tweets mention other users, e.g. @tommcfarlin, Twitter provides metadata describing those mentions. Here's the schema we'll use to store them:
$this->createTable($this->tableName, array( 'id' => 'pk', 'tweet_id' => 'BIGINT(20) unsigned NOT NULL', 'source_user_id'=>'bigint(20) unsigned NOT NULL', 'target_user_id'=>'bigint(20) unsigned NOT NULL', ), $this->MySqlOptions); $this->addForeignKey('fk_mention_tweet', $this->tableName, 'tweet_id', $this->tablePrefix.'tweet', 'tweet_id', 'CASCADE', 'CASCADE');URLs
Whenever tweets include links, Twitter provides metadata listing them. Here's the schema we'll use for storing URLs included in the tweets:
$this->createTable($this->tableName, array( 'id' => 'pk', 'tweet_id' => 'BIGINT(20) unsigned NOT NULL', 'url'=>'string NOT NULL', ), $this->MySqlOptions); $this->addForeignKey('fk_url_tweet', $this->tableName, 'tweet_id', $this->tablePrefix.'tweet', 'tweet_id', 'CASCADE', 'CASCADE');Hashtags
Whenever tweets include hashtags, e.g. #php, Twitter provides metadata describing them. Here's the schema we'll use for storing hashtags included in the tweets:
$this->createTable($this->tableName, array( 'id' => 'pk', 'tweet_id' => 'BIGINT(20) unsigned NOT NULL', 'tag'=>'string NOT NULL', ), $this->MySqlOptions); $this->addForeignKey('fk_hashtag_tweet', $this->tableName, 'tweet_id', $this->tablePrefix.'tweet', 'tweet_id', 'CASCADE', 'CASCADE');These migrations build the primary tables with which we'll store data from the Twitter API.
In the Birdcage code, you'll see that there are a variety of other migrations as well; most of these support the broader application.
Building the Birdcage Application
You'll need to register an application with Twitter to obtain your first OAuth application keys. Visit the Twitter Developer site and click Manage Your Apps. Click Create New Apps; I call mine the Twitter Framework for Yii:

The callback URL for using Birdcage should be http://yourdomain.com/twitter/callback. This is the address that Twitter will return OAuth requests to. It's also the address in Birdcage of our Twitter controller for API calls.
During the creation process, you'll need to configure the app permissions (use read and write for Birdcage) and make notes of the application OAuth key and secret:

Here's what the API keys page will appear like. The top API key and secret will be needed to set up Birdcage initially:

Once you've added the application, you'll see it in the Twitter App menu:

Once you install the code, you'll need to initialize the MySQL database by running the migrations. I do this in two steps.
First, I run the Yii-User migration. This is an extension for Yii which manages most of my user login and registration needs:
./app/protected/yiic migrate --migrationPath=application.modules.user.migrationsThe migration will ask you to create credentials for your primary user account for the web application:
Admin login [admin]: Admin email [webmaster@example.com]: Admin password [admin]:
This is the account you'll use to log into the Birdcage web application, not your Twitter account credentials.
Then, I run the rest of the migrations:
./app/protected/yiic up.Once you configure Birdcage, visit your site in your web browser, e.g. http://birdcage.yourdomain.com.

Once you log in, it will ask you to enter your application OAuth keys and address for the Twitter controller, e.g. http://yourdomain.com/twitter (just the controller, not the callback) shown in the above images:

Now, we're about ready to make interesting things happen.
Conclusion
Stay tuned for part two of this tutorial. Part two covers:
- OAuth user authentication
- processing tweets in the background
- posting to Twitter
Then, in part three, we will look at using the Twitter Streaming API and the open source Phirehose streaming implementation. While part two processes tweets using the REST API, part three will describe how to build an always on connection with the Twitter data stream.
I hope you've found this useful. Please post any comments, corrections or additional ideas below. You can browse my other Tuts+ tutorials on my author page or follow me on Twitter @reifman.

martijn broeders
founder/ strategic creative at shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
phone: 434 210 0245
By - category
By - date
December, 2023
The Best Small Business Web Designs by DesignRush
/ -1
-1October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 5
5September, 2022
Pros and Cons of Using WordPress
/ -3
-3How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 1
1How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -2
-2August, 2022
How to Create a Privacy Policy Page in WordPress
/ 1
1April, 2022
How Long Does It Take to Learn JavaScript?
/ 1
1January, 2022
The Best Way to Deep Copy an Object in JavaScript
/ -1
-1December, 2021
-
/
 5
5 -
/
 -4
-4 Adding and Removing Elements From Arrays in JavaScript
/ 3
3Create a JavaScript AJAX Post Request: With and Without jQuery
/ 6
6November, 2021
5 Real-Life Uses for the JavaScript reduce() Method
/ -2
-2July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 7
7How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -8
-8Confirm Yes or No With JavaScript
/ -1
-1June, 2021
How to Change the URL in JavaScript: Redirecting
/ -4
-415+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 14
1421 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -5
-530 HTML Best Practices for Beginners
/ -5
-531 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -4
-425 Ridiculously Impressive HTML5 Canvas Experiments
/ -3
-3-
/
 4
4 How to Implement Email Verification for New Members
/ 1
1How to Create a Simple Web-Based Chat Application
/ 4
4April, 2021
30 Popular WordPress User Interface Elements
/ -2
-2Top 18 Best Practices for Writing Super Readable Code
/ 5
5Best Affiliate WooCommerce Plugins Compared
/ -4
-4March, 2021
18 Best WordPress Star Rating Plugins
/ 8
810+ Best WordPress Twitter Widgets
/ -2
-220+ Best WordPress Booking and Reservation Plugins
/ 3
3February, 2021
Working With Tables in React: Part Two
/ -1
-1Best CSS Animations and Effects on CodeCanyon
/ -15
-1530 CSS Best Practices for Beginners
/ -3
-3How to Create a Custom WordPress Plugin From Scratch
/ -3
-3May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -2
-216 Best Tab and Accordion Widget Plugins for WordPress
/ -4
-4April, 2020
25 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 4
410 Best WordPress Twitter Widgets
1 / 8
8March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -6
-6September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -3
-310 Best WordPress Star Rating Plugins
/ -8
-8January, 2020
12 Best CSS Animations on CodeCanyon
/ -1
-112 Best WordPress Booking and Reservation Plugins
/ -2
-2December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 4
424 Best WordPress Form Plugins for 2020
/ 2
2September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -3
-3July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 5
5April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -10
-10March, 2019
Best Exit Popups for WordPress Compared
/ 17
17Best Exit Popups for WordPress Compared
/ -8
-811 Best Tab & Accordion WordPress Widgets & Plugins
/ -10
-1012 Best Tab & Accordion WordPress Widgets & Plugins
1 / 1
1February, 2019
New Course: Practical React Fundamentals
/ 2
2January, 2019
Short Course: Better Angular App Architecture With Modules
/ 2
2Preview Our New Course on Angular Material
/ 2
2Build Your Own CAPTCHA and Contact Form in PHP
/ -4
-4December, 2018
Object-Oriented PHP With Classes and Objects
/ -6
-6Best Practices for ARIA Implementation
/ -2
-2Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -4
-4November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 20
20October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -7
-715 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 2
219 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 2
2New Course: Build an App With JavaScript and the MEAN Stack
/ 3
3Hands-on With ARIA: Accessibility Recipes for Web Apps
/ 1
110 Best WordPress Facebook Widgets
13 / -1
-1September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -1
-1New eBooks Available for Subscribers
/ -6
-6Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 13
13-
/
 -3
-3 August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -3
-3New Course: Secure Your WordPress Site With SSL
/ -5
-5Testing Components in React Using Jest and Enzyme
/ -11
-11Testing Components in React Using Jest: The Basics
/ -4
-4July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ -1
-1June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 12
12How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -8
-8Examples of Dependency Injection in PHP With Symfony Components
/ -4
-4May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 11
11A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -7
-7Introduction to Popmotion: Pointers and Physics
/ -16
-16New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -10
-10How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 1
120 Useful PHP Scripts Available on CodeCanyon
3 / 45
45April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 4
4Introduction to the Stimulus Framework
/ -6
-6Single-Page React Applications With the React-Router and React-Transition-Group Modules
/ -1
-1-
/
 4
4 12 Best Contact Form PHP Scripts
1 / -3
-3Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 4
4Getting Started With the Mojs Animation Library: The Shape Module
/ 4
4Getting Started With the Mojs Animation Library: The HTML Module
/ 4
4Project Management Considerations for Your WordPress Project
/ -2
-28 Things That Make Jest the Best React Testing Framework
/ 6
6March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -2
-2New Short Course: Code a Front-End App With GraphQL and React
/ 4
4Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -6
-6Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
Modern Web Scraping With BeautifulSoup and Selenium
/ 2
2Challenge: Create a To-Do List in React
1 / 1
1Deploy PHP Web Applications Using Laravel Forge
/ -1
-1Getting Started With the Mojs Animation Library: The Burst Module
/ -2
-2-
/
 -6
-6 10 Things Men Can Do to Support Women in Tech
/ 1
1February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -3
-3A Gentle Introduction to HOC in React: Learn by Example
/ 2
2A Gentle Introduction to Higher-Order Components in React
/ -5
-5Creating Pretty Popup Messages Using SweetAlert2
/ -3
-3Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 11
1118 Best Contact Form PHP Scripts for 2022
/ -2
-2How to Make a Real-Time Sports Application Using Node.js
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -13
-13Set Up an OAuth2 Server Using Passport in Laravel
/ 6
6Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Add Post
/ 2
2Introduction to Mocking in Python
/ -3
-3Creating a Blogging App Using Angular & MongoDB: Show Post
/ 10
10Creating a Blogging App Using Angular & MongoDB: Home
/ 8
8-
/
 4
4 Creating a Blogging App Using Angular & MongoDB: Login
/ 12
12Creating Your First Angular App: Implement Routing
/ 5
5Persisted WordPress Admin Notices: Part 4
/ -6
-6Creating Your First Angular App: Components, Part 2
/ -3
-3Persisted WordPress Admin Notices: Part 3
/ 4
4Creating Your First Angular App: Components, Part 1
/ 1
1How Laravel Broadcasting Works
/ 6
6-
/
 11
11 Persisted WordPress Admin Notices: Part 2
/ -7
-7Create Your First Angular App: Storing and Accessing Data
/ 7
7Persisted WordPress Admin Notices: Part 1
/ -2
-2Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 4
4Using Luxon for Date and Time in JavaScript
7 / -3
-3January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -6
-6How to Cache Using Redis in Django Applications
/ 4
420 Essential WordPress Utilities to Manage Your Site
/ -10
-10Introduction to API Calls With React and Axios
/ 3
3Beginner’s Guide to Angular 4: HTTP
/ 14
14Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 7
7Beginners Guide to Angular 4: Routing
/ -11
-11Beginner’s Guide to Angular 4: Services
/ -3
-3Beginner’s Guide to Angular 4: Components
/ 4
4Creating a Drop-Down Menu for Mobile Pages
/ 6
6Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 5
510 Best WordPress Booking & Reservation Plugins
/ -5
-5Getting Started With Redux: Connecting Redux With React
/ 7
7Getting Started With Redux: Learn by Example
/ 9
9Getting Started With Redux: Why Redux?
/ 6
6How to Auto Update WordPress Salts
/ -5
-5How to Download Files in Python
/ 5
5-
/
 -15
-15 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -10
-10 December, 2017
-
/
 15
15 10 Best HTML5 Sliders for Images and Text
/ 6
6Creating a Task Manager App Using Ionic: Part 2
/ 2
2Introduction to Forms in Angular 4: Reactive Forms
/ -2
-2-
/
 -4
-4 Introduction to Forms in Angular 4: Template-Driven Forms
/ 1
124 Essential WordPress Utilities to Manage Your Site
/ 3
325 Essential WordPress Utilities to Manage Your Site
/ -6
-6Get Rid of Bugs Quickly Using BugReplay
1 / -20
-20Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 2
210 Must-See Easy Digital Downloads Extensions for Your WordPress Site
22 Best WordPress Booking and Reservation Plugins
/ -2
-2Understanding ExpressJS Routing
/ -5
-515 Best WordPress Star Rating Plugins
/ 8
8Creating Your First Angular App: Basics
/ -6
-6November, 2017
Inheritance and Extending Objects With JavaScript
/ -9
-9Introduction to the CSS Grid Layout With Examples
1 / 1
1-
/
 3
3 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
/ -4
-4Performant Animations Using KUTE.js: Part 4, Animating Text
/ -4
-4Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -9
-9New Course: Code a Quiz App With Vue.js
/ -1
-1Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 2
2 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 2
210 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -8
-8Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -11
-11Deferring Tasks in Laravel Using Queues
/ -4
-4-
/
 2
2 Site Authentication in Node.js: User Signup and Login
/ 4
4Working With Tables in React, Part Two
/ -14
-14Working With Tables in React, Part One
/ -1
-1How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -6
-6New Course on WordPress Conditional Tags
/ 3
3October, 2017
TypeScript for Beginners, Part 5: Generics
/ 1
1-
/
 -8
-8 Building With Vue.js 2 and Firebase
6 / 12
12-
/
 -7
-7 -
/
 1
1 Best Unique Bootstrap JavaScript Plugins
/ 1
1Essential JavaScript Libraries and Frameworks You Should Know About
/ 5
5-
/
 5
5 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -16
-16Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 3
3API Authentication With Node.js
/ -4
-4Beginner’s Guide to Angular: HTTP
/ 1
1Beginner’s Guide to Angular: Routing
/ -3
-3Beginners Guide to Angular: Routing
/ -6
-6Beginner’s Guide to Angular: Services
/ 6
6Beginner’s Guide to Angular: Components
/ 2
2September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 7
7Learn Computer Science With JavaScript: Part 3, Loops
/ -7
-7Build Web Applications Using Node.js
/ 2
2Learn Computer Science With JavaScript: Part 4, Functions
/ 4
4Learn Computer Science With JavaScript: Part 2, Conditionals
/ 12
12Learn Computer Science With JavaScript: Part 1, The Basics
/ 1
1Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -7
-7Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
/ 4
4Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -10
-10Awesome JavaScript Libraries and Frameworks You Should Know About
/ 1
1Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -11
-11Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -4
-4Getting Started With End-to-End Testing in Angular Using Protractor
/ 9
9TypeScript for Beginners, Part 4: Classes
/ -8
-8Object-Oriented Programming With JavaScript
/ 5
5Stateful vs. Stateless Functional Components in React
/ 10
10Make Your JavaScript Code Robust With Flow
/ -1
-1Build a To-Do API With Node and Restify
/ 7
7Testing Components in Angular Using Jasmine: Part 2, Services
/ 2
2Testing Components in Angular Using Jasmine: Part 1
/ -1
-1Creating a Blogging App Using React, Part 6: Tags
/ -14
-14August, 2017
React Crash Course for Beginners, Part 3
/ 5
5React Crash Course for Beginners, Part 2
/ 1
1React Crash Course for Beginners, Part 1
/ 5
5Set Up a React Environment, Part 4
1 / 10
10Set Up a React Environment, Part 3
/ -2
-2New Course: Get Started With Phoenix
/ -6
-6Set Up a React Environment, Part 2
/ 3
3Set Up a React Environment, Part 1
/ -5
-5Command Line Basics and Useful Tricks With the Terminal
/ 5
5How to Create a Real-Time Feed Using Phoenix and React
/ -1
-1Build a React App With a Laravel Back End: Part 2, React
/ -3
-3Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -3
-3Creating a Blogging App Using React, Part 5: Profile Page
/ -4
-4Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1Learn to Code With JavaScript: Part 1, The Basics
/ -4
-4July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -12
-12Getting Started With the Flux Architecture in React
/ -2
-2Getting Started With Matter.js: The Composites and Composite Modules
/ -1
-1Getting Started With Matter.js: The Engine and World Modules
/ 12
1210 More Popular HTML5 Projects for You to Use and Study
/ -19
-19Understand the Basics of Laravel Middleware
/ -3
-3Iterating Fast With Django & Heroku
/ 13
13Creating a Blogging App Using React, Part 4: Update & Delete Posts
Creating a jQuery Plugin for Long Shadow Design
/ -11
-11How to Register & Use Laravel Service Providers
2 / -7
-7Unit Testing in React: Shallow vs. Static Testing
/ 1
1Creating a Blogging App Using React, Part 3: Add & Display Post
/ 8
8June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20Creating a Blogging App Using React, Part 1: User Sign-In
/ -1
-19 More Popular HTML5 Projects for You to Use and Study
/ 1
1Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 3
39 Elegant CSS Pricing Tables for Your Latest Web Project
/ -5
-5Dynamic Page Templates in WordPress, Part 3
/ -1
-1Angular vs. React: 7 Key Features Compared
/ 5
5Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
/ -1
-1New eBooks Available for Subscribers in June 2017
/ 3
3Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 9
9The 5 Best IDEs for WordPress Development (And Why)
/ -3
-333 Popular WordPress User Interface Elements
/ -2
-2New Course: How to Hack Your Own App
/ -8
-8How to Install Yii on Windows or a Mac
/ -4
-4What Is a JavaScript Operator?
/ -2
-2How to Register and Use Laravel Service Providers
/ 6
6


waly Good blog post. I absolutely love this…