Shineyrock
blog
- dislike -15
Working With Tables in React, Part Two
Overview
This is part two of a two-part series about React-Bootstrap-Table. In part one we created a simple React application using react-create-app, added React-Bootstrap-Table, populated a table with data, worked with columns, styled the table, and selected rows.
In this part we'll continue the journey by expanding rows, adding rows, deleting rows, and covering pagination, cell editing, and advanced customization.
Expanding Rows
This is one of the coolest features of React-bootstrap-table. When displaying tabular data, there is often additional data you may want to see on one or two rows, but you can't display all the data for all the rows.
One option to address that is to show tooltips, but tooltips require that you hover with the mouse over the target area, and you can only see one tooltip at a time. Expanding rows let you display additional data for each row in a kind of drawer that stays expanded as long as you want, and you can collapse it back when you're done. You can expand as many rows as you want at the same time. Here is how it's done with React-bootstrap-table.
The love map contains relationships between some Arrested Development characters: Gob loves Marta and Buster loves Lucile 2. The isExpandable() function controls which rows are expandable. In this case, it returns true for rows whose character name is in the love map. The expandRow() function returns a component when a row is expanded.
The returned component is displayed below the row until the row is collapsed. Configuring row expansion is a little tricky. Some options are just props on the BootstrapTable component.
The expand column options are one object prop, and then there is a prop called options that contains additional row expansion options like expandRowBgColor and expanding. It would be much simpler if there was just one prop called expandRowProp that contained all the options (like the selectRowProp).
import React, {Component} from 'react' import {BootstrapTable, TableHeaderColumn} from 'react-bootstrap-table' import '../css/Table.css' import '../dist/react-bootstrap-table-all.min.css' const loveMap = { Gob: 'Martha', Buster: 'Lucile 2', } function isExpandableRow(row) { return row['name'] in loveMap; } function expandRow(row) { return ( <p>{row['name']} loves {loveMap[row['name']]}.</p> ); } class Table5 extends Component { render() { const options = { expandRowBgColor: 'pink', expanding: [1] // initially expanded } return ( <div> <BootstrapTable data={this.props.data} expandableRow={isExpandableRow} expandComponent={expandRow} expandColumnOptions={ {expandColumnVisible: true}} options={options} > <TableHeaderColumn isKey dataField='id' > ID </TableHeaderColumn> <TableHeaderColumn dataField='name' > Name </TableHeaderColumn> <TableHeaderColumn dataField='value' > Value </TableHeaderColumn> </BootstrapTable> </div> ) } } export default Table5
Pagination
So far we displayed just three rows of data. Tables are designed to display a lot of data that doesn't necessarily fit on the screen at the same time. That's where pagination comes in. React-bootstrap-table supports many pagination options.
Let's populate our table with 100 items, which will be ten pages of ten items each. We will use a getData() function that returns an array of 100 objects with ids, names, and values based on their index.
Let's also specify which page to display initially (4), customize the text for prev, next, first and last page (using Unicode arrows for extra coolness) and finally provide a custom function called showTotal() to display the total number of items. Note that the attribute for controlling the previous page button is called "prePage" and not "prevPage" (it got me). All the pagination options go into the general "options" attribute of the table.
import React, {Component} from 'react' import {BootstrapTable, TableHeaderColumn} from 'react-bootstrap-table' import '../css/Table.css' import '../dist/react-bootstrap-table-all.min.css' function getData() { var data = [] for (var i = 0; i < 100; ++i) { data = {id: i, name: 'item_' + i, value: i} } return data } function showTotal() { return <p>There are 100 items total</p> } class Table6 extends Component { render() { const options = { page: 4, prePage: '⟵', nextPage: '⟶', firstPage: '⟸', lastPage: '⟹', paginationShowsTotal: showTotal } return ( <div> <BootstrapTable data={getData()} pagination={true} options={options} > <TableHeaderColumn isKey dataField='id' > ID </TableHeaderColumn> <TableHeaderColumn dataField='name' > Name </TableHeaderColumn> <TableHeaderColumn dataField='value' > Value </TableHeaderColumn> </BootstrapTable> </div> ) } } export default Table6
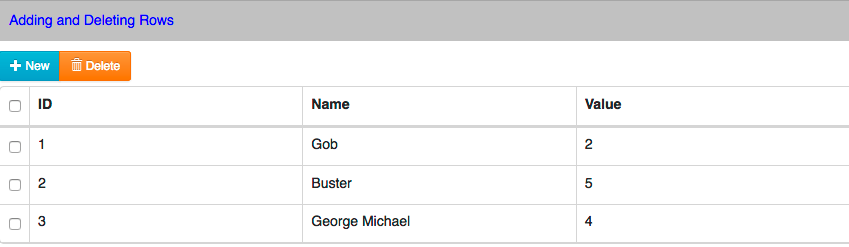
Adding and Deleting Rows
So far we used the table to display information in a variety of ways. But tables can be used as a user interface for manipulating data. Let's see how to add and remove rows from a table.
The key attributes are insertRow and deleteRow. When you specify them, "New" and "Delete" buttons are added. If you click the "New" button, a modal dialog opens up and lets you add new rows. If you click the "Delete" button, all selected rows are deleted. To delete rows, you must enable row selection, of course. You can also attach hook functions that are called after adding or deleting rows.
import React, {Component} from 'react' import {BootstrapTable, TableHeaderColumn} from 'react-bootstrap-table' import '../css/Table.css' import '../dist/react-bootstrap-table-all.min.css' function onInsertRow(row) { let newRowStr = '' for (const prop in row) { newRowStr += prop + ': ' + row[prop] + ' \n' } alert('You inserted:\n ' + newRowStr) } function onDeleteRow(rowKeys) { alert('You deleted: ' + rowKeys) } class Table7 extends Component { render() { const options = { afterInsertRow: onInsertRow, afterDeleteRow: onDeleteRow } // To delete rows you be able to select rows const selectRowProp = { mode: 'checkbox' } return ( <div> <BootstrapTable data={this.props.data} insertRow={true} deleteRow={true} selectRow={selectRowProp} options={options} > <TableHeaderColumn isKey dataField='id' > ID </TableHeaderColumn> <TableHeaderColumn dataField='name' > Name </TableHeaderColumn> <TableHeaderColumn dataField='value' > Value </TableHeaderColumn> </BootstrapTable> </div> ) } } export default Table7
Cell Editing
Another form of data manipulation is in-place editing (a.k.a. cell editing). Cell editing can be triggered by a click or double-click. Cell editing is controlled by the "cellEdit" attribute. In addition to the mode, you can specify non-editable rows and hook functions.
In the following code, the nonEditableRows function simply returns the row key 3, but could use a more sophisticated logic.
import React, {Component} from 'react' import {BootstrapTable, TableHeaderColumn} from 'react-bootstrap-table' import '../css/Table.css' import '../dist/react-bootstrap-table-all.min.css' class Table8 extends Component { render() { const cellEditProp = { mode: 'click', // 'dbclick' for trigger by double-click nonEditableRows: function() { return [3]; } } return ( <div> <BootstrapTable data={this.props.data} cellEdit={cellEditProp} > <TableHeaderColumn isKey dataField='id' > ID </TableHeaderColumn> <TableHeaderColumn dataField='name' > Name </TableHeaderColumn> <TableHeaderColumn dataField='value' > Value </TableHeaderColumn> </BootstrapTable> </div> ) } } export default Table8
Exporting Your Data
Sometimes, viewing your data and playing with it in a web UI is not enough, and you need to take your data and feed it to other tools. The way to do it with React-bootstrap-table is very simple. You just add the exportCSV attribute (and optionally a filename) and an export button is added. When you click the button, it allows you to save your data to a CSV file.
import React, {Component} from 'react' import {BootstrapTable, TableHeaderColumn} from 'react-bootstrap-table' import '../css/Table.css' import '../dist/react-bootstrap-table-all.min.css' class Table9 extends Component { render() { return ( <div> <BootstrapTable data={this.props.data} exportCSV csvFileName='data.csv' > <TableHeaderColumn isKey dataField='id' > ID </TableHeaderColumn> <TableHeaderColumn dataField='name' > Name </TableHeaderColumn> <TableHeaderColumn dataField='value' > Value </TableHeaderColumn> </BootstrapTable> </div> ) } } export default Table9
Here is the exported data from our little table:
"id","name","value" "1","Gob","2" "2","Buster","5" "3","George Michael","4"
Customizing All the Things
We covered a lot of material, but React-bootstrap-table has a lot more in store. Practically, every aspect can be customized. Read the full documentation on how to customize a table.
Here is a list of the customizable parts:
- Cell
- Toolbar
- Insert Modal
- Pagination
- Column Filter
- Cell Editing
- Row Selection Column
Conclusion
React-bootstrap-table packs a powerful punch. It provides out of the box a pleasant user interface for displaying, searching and manipulating tabular data. The API is very consistent—major features can be enabled by specifying a simple attribute and optionally customized with additional attributes that often can be dynamic functions.
While the default behavior and the basic configuration should satisfy most users, if you need more advanced features and customization, there is ample documentation and examples how to go about it.
Over the last couple of years, React has grown in popularity. In fact, we have a number of items in the marketplace that are available for purchase, review, implementation, and so on. If you’re looking for additional resources around React, don’t hesitate to check them out.

martijn broeders
founder/ strategic creative at shineyrock web design & consultancy
e-mail: .(JavaScript must be enabled to view this email address)
phone: 434 210 0245
By - category
By - date
December, 2023
The Best Small Business Web Designs by DesignRush
/ 3
3October, 2022
Create Modern Vue Apps Using Create-Vue and Vite
/ 5
5September, 2022
Pros and Cons of Using WordPress
/ -1
-1How to Fix the “There Has Been a Critical Error in Your Website” Error in WordPress
/ 3
3How To Fix The “There Has Been A Critical Error in Your Website” Error in WordPress
/ -2
-2August, 2022
How to Create a Privacy Policy Page in WordPress
/ 2
2WordPress Website Maintenance Guide For Beginners
/ 1
1April, 2022
How Long Does it Take to Learn JavaScript
/ 1
1January, 2022
December, 2021
-
/
 6
6 -
/
 -5
-5 Create a JavaScript AJAX Post Request: With and Without jQuery
/ 9
9November, 2021
July, 2021
How to Enable or Disable a Button With JavaScript: jQuery vs. Vanilla
/ 5
5How to Enable or Disable a Button With JavaScript: jQuery vs Vanilla
/ -6
-6Confirm Yes or No With JavaScript
/ -2
-2June, 2021
How to Change the URL in JavaScript: Redirecting
/ -2
-215+ Best WordPress Twitter Widgets
/ -2
-2May, 2021
27 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ 12
1221 Best Tab and Accordion Widget Plugins for WordPress (Free & Premium)
/ -8
-830 HTML Best Practices for Beginners
/ -3
-331 Best WordPress Calendar Plugins and Widgets (With 5 Free Plugins)
/ -4
-425 Ridiculously Impressive HTML5 Canvas Experiments
/ -4
-4-
/
 1
1 How to Create a Simple Web-Based Chat Application
/ 2
2April, 2021
30 Popular WordPress User Interface Elements
/ -2
-2Top 18 Best Practices for Writing Super Readable Code
/ 5
5Best Affiliate WooCommerce Plugins Compared
/ -3
-3March, 2021
18 Best WordPress Star Rating Plugins
/ 9
910+ Best WordPress Twitter Widgets
/ -1
-120+ Best WordPress Booking and Reservation Plugins
/ 2
2February, 2021
Best CSS Animations and Effects on CodeCanyon
/ -16
-1630 CSS Best Practices for Beginners
/ -2
-2How to Create a Custom WordPress Plugin From Scratch
/ -2
-2May, 2020
10 Best Responsive HTML5 Sliders for Images and Text… and 3 Free Options
/ -4
-416 Best Tab and Accordion Widget Plugins for WordPress
/ -4
-4April, 2020
18 Best WordPress Membership Plugins and 5 Free Plugins
/ 2
225 Best WooCommerce Plugins for Products, Pricing, Payments and More
/ 6
610 Best WordPress Twitter Widgets
1 / 10
10March, 2020
12 Best Contact Form PHP Scripts for 2020
/ -5
-5September, 2017
February, 2020
20 Popular WordPress User Interface Elements
/ -5
-510 Best WordPress Star Rating Plugins
/ -7
-7January, 2020
12 Best WordPress Booking and Reservation Plugins
/ 1
120 Best WordPress Calendar Plugins and Widgets
/ -1
-1December, 2019
12 Elegant CSS Pricing Tables for Your Latest Web Project
/ 6
6September, 2019
14 Best PHP Event Calendar and Booking Scripts
/ -3
-3Getting Started With Django: Newly Updated Course
/ 2
2July, 2019
Create a Blog for Each Category or Department in Your WooCommerce Store
/ 4
4April, 2019
8 Best WordPress Booking and Reservation Plugins
/ -11
-11March, 2019
Best Exit Popups for WordPress Compared
/ 17
17Best Exit Popups for WordPress Compared
/ -8
-811 Best Tab & Accordion WordPress Widgets & Plugins
/ -12
-1212 Best Tab & Accordion WordPress Widgets & Plugins
1 / 3
3February, 2019
New Course: Practical React Fundamentals
/ 1
1January, 2019
Short Course: Better Angular App Architecture With Modules
/ 1
1Preview Our New Course on Angular Material
/ 4
4Build Your Own CAPTCHA and Contact Form in PHP
/ -3
-3December, 2018
Object-Oriented PHP With Classes and Objects
/ -4
-4Best Practices for ARIA Implementation
/ -3
-3Accessible Apps: Barriers to Access and Getting Started With Accessibility
/ -7
-7November, 2018
Dramatically Speed Up Your React Front-End App Using Lazy Loading
/ 20
20October, 2018
15 Best Modern JavaScript Admin Templates for React, Angular, and Vue.js
/ -7
-715 Best Modern JavaScript Admin Templates for React, Angular and Vue.js
/ 2
219 Best JavaScript Admin Templates for React, Angular, and Vue.js
/ 3
3New Course: Build an App With JavaScript and the MEAN Stack
/ 5
5Hands-on With ARIA: Accessibility Recipes for Web Apps
/ 1
110 Best WordPress Facebook Widgets
13September, 2018
Hands-on With ARIA: Accessibility for eCommerce
/ -1
-1New eBooks Available for Subscribers
/ -6
-6Hands-on With ARIA: Homepage Elements and Standard Navigation
/ 10
10-
/
 -3
-3 Site Accessibility: Getting Started With ARIA
/ -2
-2August, 2018
How Secure Are Your JavaScript Open-Source Dependencies?
/ -5
-5New Course: Secure Your WordPress Site With SSL
/ -4
-4Testing Components in React Using Jest and Enzyme
/ -9
-9Testing Components in React Using Jest: The Basics
/ -5
-5July, 2018
15 Best PHP Event Calendar and Booking Scripts
/ 1
1June, 2018
Create Interactive Gradient Animations Using Granim.js
/ 11
11How to Build Complex, Large-Scale Vue.js Apps With Vuex
1 / -5
-5Examples of Dependency Injection in PHP With Symfony Components
/ -4
-4May, 2018
Set Up Routing in PHP Applications Using the Symfony Routing Component
1 / 10
10A Beginner’s Guide to Regular Expressions in JavaScript
/ 7
7Introduction to Popmotion: Custom Animation Scrubber
/ -5
-5Introduction to Popmotion: Pointers and Physics
/ -14
-14New Course: Connect to a Database With Laravel’s Eloquent ORM
/ -9
-9How to Create a Custom Settings Panel in WooCommerce
/ -10
-10Building the DOM faster: speculative parsing, async, defer and preload
1 / 3
320 Useful PHP Scripts Available on CodeCanyon
3 / 45
45April, 2018
How to Find and Fix Poor Page Load Times With Raygun
/ 3
3Introduction to the Stimulus Framework
/ -5
-5Single-Page React Applications With the React-Router and React-Transition-Group Modules
/ 1
1-
/
 6
6 12 Best Contact Form PHP Scripts
1 / -1
-1Getting Started With the Mojs Animation Library: The ShapeSwirl and Stagger Modules
/ 3
3Getting Started With the Mojs Animation Library: The Shape Module
/ 3
3Getting Started With the Mojs Animation Library: The HTML Module
/ 3
3Project Management Considerations for Your WordPress Project
/ -7
-78 Things That Make Jest the Best React Testing Framework
/ 4
4March, 2018
Creating an Image Editor Using CamanJS: Layers, Blend Modes, and Events
/ -2
-2New Short Course: Code a Front-End App With GraphQL and React
/ 5
5Creating an Image Editor Using CamanJS: Applying Basic Filters
/ -7
-7Creating an Image Editor Using CamanJS: Creating Custom Filters and Blend Modes
Modern Web Scraping With BeautifulSoup and Selenium
/ 2
2Challenge: Create a To-Do List in React
1 / -1
-1Deploy PHP Web Applications Using Laravel Forge
/ 1
1Getting Started With the Mojs Animation Library: The Burst Module
/ -1
-1-
/
 -8
-8 February, 2018
A Gentle Introduction to Higher-Order Components in React: Best Practices
/ -3
-3A Gentle Introduction to Higher-Order Components in React
/ -5
-5Creating Pretty Popup Messages Using SweetAlert2
/ -2
-2Creating Stylish and Responsive Progress Bars Using ProgressBar.js
/ 12
12How to Make a Real-Time Sports Application Using Node.js
/ 1
1Creating a Blogging App Using Angular & MongoDB: Delete Post
/ -17
-17Set Up an OAuth2 Server Using Passport in Laravel
/ 5
5Creating a Blogging App Using Angular & MongoDB: Edit Post
/ -1
-1Creating a Blogging App Using Angular & MongoDB: Add Post
/ 1
1Introduction to Mocking in Python
/ -2
-2Creating a Blogging App Using Angular & MongoDB: Show Post
/ 14
14Creating a Blogging App Using Angular & MongoDB: Home
/ 8
8-
/
 3
3 Creating a Blogging App Using Angular & MongoDB: Login
/ 12
12Creating Your First Angular App: Implement Routing
/ 5
5Persisted WordPress Admin Notices: Part 4
/ -3
-3Creating Your First Angular App: Components, Part 2
/ -2
-2Persisted WordPress Admin Notices: Part 3
/ 2
2How Laravel Broadcasting Works
/ 4
4-
/
 9
9 Persisted WordPress Admin Notices: Part 2
/ -6
-6Create Your First Angular App: Storing and Accessing Data
/ 6
6Persisted WordPress Admin Notices: Part 1
/ -1
-1Error and Performance Monitoring for Web & Mobile Apps Using Raygun
/ 7
7Using Luxon for Date and Time in JavaScript
7 / -3
-3January, 2018
How to Create an Audio Oscillator With the Web Audio API
/ -4
-4How to Cache Using Redis in Django Applications
/ 3
320 Essential WordPress Utilities to Manage Your Site
/ -7
-7Introduction to API Calls With React and Axios
/ 3
3Beginner’s Guide to Angular 4: HTTP
/ 13
13Rapid Web Deployment for Laravel With GitHub, Linode, and RunCloud.io
/ 4
4Beginners Guide to Angular 4: Routing
/ -12
-12Beginner’s Guide to Angular 4: Services
/ -1
-1Beginner’s Guide to Angular 4: Components
/ 3
3Creating a Drop-Down Menu for Mobile Pages
/ 4
4Introduction to Forms in Angular 4: Writing Custom Form Validators
/ 4
410 Best WordPress Booking & Reservation Plugins
/ -3
-3Getting Started With Redux: Connecting Redux With React
/ 5
5Getting Started With Redux: Learn by Example
/ 14
14Getting Started With Redux: Why Redux?
/ 7
7Understanding Recursion With JavaScript
/ -2
-2How to Auto Update WordPress Salts
/ -3
-3How to Download Files in Python
/ 4
4-
/
 -16
-16 Eloquent Mutators and Accessors in Laravel
1 / 12
12-
/
 -11
-11 December, 2017
-
/
 17
17 10 Best HTML5 Sliders for Images and Text
/ 6
6Site Authentication in Node.js: User Signup
/ 1
1Creating a Task Manager App Using Ionic: Part 2
/ 3
3Creating a Task Manager App Using Ionic: Part 1
/ 1
1Introduction to Forms in Angular 4: Reactive Forms
/ -2
-2-
/
 1
1 Introduction to Forms in Angular 4: Template-Driven Forms
/ 2
225 Essential WordPress Utilities to Manage Your Site
/ -6
-6Get Rid of Bugs Quickly Using BugReplay
1 / -17
-17Manipulating HTML5 Canvas Using Konva: Part 1, Getting Started
/ 2
210 Must-See Easy Digital Downloads Extensions for Your WordPress Site
22 Best WordPress Booking and Reservation Plugins
/ -1
-1Understanding ExpressJS Routing
/ -6
-615 Best WordPress Star Rating Plugins
/ 9
9Creating Your First Angular App: Basics
/ -4
-4November, 2017
Inheritance and Extending Objects With JavaScript
/ -10
-10Introduction to the CSS Grid Layout With Examples
1 / 1
1-
/
 4
4 Performant Animations Using KUTE.js: Part 5, Easing Functions and Attributes
/ -5
-5Performant Animations Using KUTE.js: Part 4, Animating Text
/ -6
-6Performant Animations Using KUTE.js: Part 3, Animating SVG
/ -11
-11Performant Animations Using KUTE.js: Part 2, Animating CSS Properties
-
/
 1
1 Performant Animations Using KUTE.js: Part 1, Getting Started
/ 1
110 Best Responsive HTML5 Sliders for Images and Text (Plus 3 Free Options)
/ -5
-5Single-Page Applications With ngRoute and ngAnimate in AngularJS
/ -14
-14Deferring Tasks in Laravel Using Queues
/ -3
-3-
/
 5
5 Site Authentication in Node.js: User Signup and Login
/ 5
5Working With Tables in React, Part Two
/ -15
-15Working With Tables in React, Part One
/ -2
-2How to Set Up a Scalable, E-Commerce-Ready WordPress Site Using ClusterCS
/ -7
-7New Course on WordPress Conditional Tags
/ 2
2October, 2017
TypeScript for Beginners, Part 5: Generics
/ 1
1-
/
 -10
-10 Building With Vue.js 2 and Firebase
6 / 10
10-
/
 -7
-7 -
/
 2
2 Essential JavaScript Libraries and Frameworks You Should Know About
/ 4
4-
/
 5
5 Vue.js Crash Course: Create a Simple Blog Using Vue.js
/ -16
-16Build a React App With a Laravel RESTful Back End: Part 1, Laravel 5.5 API
/ 3
3API Authentication With Node.js
/ -4
-4Beginner’s Guide to Angular: HTTP
/ 2
2Beginner’s Guide to Angular: Routing
/ -5
-5Beginners Guide to Angular: Routing
/ -4
-4Beginner’s Guide to Angular: Services
/ 5
5September, 2017
How to Create a Custom Authentication Guard in Laravel
/ 5
5Learn Computer Science With JavaScript: Part 3, Loops
/ -8
-8Build Web Applications Using Node.js
/ 2
2Learn Computer Science With JavaScript: Part 4, Functions
/ 5
5Learn Computer Science With JavaScript: Part 2, Conditionals
/ 13
13Learn Computer Science With JavaScript: Part 1, The Basics
/ -1
-1Create Interactive Charts Using Plotly.js, Part 5: Pie and Gauge Charts
/ -7
-7Create Interactive Charts Using Plotly.js, Part 4: Bubble and Dot Charts
/ 7
7Create Interactive Charts Using Plotly.js, Part 3: Bar Charts
/ -10
-10Awesome JavaScript Libraries and Frameworks You Should Know About
/ -2
-2Create Interactive Charts Using Plotly.js, Part 2: Line Charts
/ -11
-11Bulk Import a CSV File Into MongoDB Using Mongoose With Node.js
/ -4
-4Build a To-Do API With Node, Express, and MongoDB
/ -1
-1Getting Started With End-to-End Testing in Angular Using Protractor
/ 8
8TypeScript for Beginners, Part 4: Classes
/ -10
-10Object-Oriented Programming With JavaScript
/ 7
710 Best Affiliate WooCommerce Plugins Compared
/ -1
-1Stateful vs. Stateless Functional Components in React
/ 11
11Make Your JavaScript Code Robust With Flow
/ 1
1Build a To-Do API With Node and Restify
/ 8
8Testing Components in Angular Using Jasmine: Part 2, Services
/ 1
1Testing Components in Angular Using Jasmine: Part 1
/ -1
-1Creating a Blogging App Using React, Part 6: Tags
/ -12
-12August, 2017
React Crash Course for Beginners, Part 3
/ 3
3React Crash Course for Beginners, Part 2
/ 5
5React Crash Course for Beginners, Part 1
/ 7
7Set Up a React Environment, Part 4
1 / 11
11Set Up a React Environment, Part 3
/ -6
-6New Course: Get Started With Phoenix
/ -8
-8Set Up a React Environment, Part 2
/ 2
2Set Up a React Environment, Part 1
/ -4
-4Command Line Basics and Useful Tricks With the Terminal
/ 6
6How to Create a Real-Time Feed Using Phoenix and React
/ -3
-3Build a React App With a Laravel Back End: Part 2, React
/ -4
-4Build a React App With a Laravel RESTful Back End: Part 1, Laravel 9 API
/ -4
-4Creating a Blogging App Using React, Part 5: Profile Page
/ -4
-4Pagination in CodeIgniter: The Complete Guide
/ 23
23JavaScript-Based Animations Using Anime.js, Part 4: Callbacks, Easings, and SVG
/ 3
3JavaScript-Based Animations Using Anime.js, Part 3: Values, Timeline, and Playback
/ 1
1July, 2017
10 Elegant CSS Pricing Tables for Your Latest Web Project
/ -10
-10Getting Started With the Flux Architecture in React
/ -7
-7Getting Started With Matter.js: The Composites and Composite Modules
/ 1
1Getting Started With Matter.js: The Engine and World Modules
/ 11
1110 More Popular HTML5 Projects for You to Use and Study
/ -16
-16Understand the Basics of Laravel Middleware
/ -1
-1Iterating Fast With Django & Heroku
/ 12
12Creating a Blogging App Using React, Part 4: Update & Delete Posts
/ 2
2Creating a jQuery Plugin for Long Shadow Design
/ -12
-12How to Register & Use Laravel Service Providers
2 / -8
-8Unit Testing in React: Shallow vs. Static Testing
/ 4
4Creating a Blogging App Using React, Part 3: Add & Display Post
/ 11
11June, 2017
Creating a Blogging App Using React, Part 2: User Sign-Up
20 / -3
-3Creating a Blogging App Using React, Part 1: User Sign-In
/ 2
29 More Popular HTML5 Projects for You to Use and Study
/ 4
4Creating a Grocery List Manager Using Angular, Part 2: Managing Items
/ 4
49 Elegant CSS Pricing Tables for Your Latest Web Project
/ -6
-6Angular vs. React: 7 Key Features Compared
/ 6
6Creating a Grocery List Manager Using Angular, Part 1: Add & Display Items
/ -1
-1New eBooks Available for Subscribers in June 2017
/ 4
4Create Interactive Charts Using Plotly.js, Part 1: Getting Started
/ 10
10The 5 Best IDEs for WordPress Development (And Why)
/ -4
-433 Popular WordPress User Interface Elements
/ -1
-1New Course: How to Hack Your Own App
/ -10
-10How to Install Yii on Windows or a Mac
/ -1
-1What Is a JavaScript Operator?
/ -2
-2How to Register and Use Laravel Service Providers
/ 8
8


waly Good blog post. I absolutely love this…